IDE(開発環境)を選ぶ
環境
| マシン | Hyper-V仮想マシン |
| OS | Windows 10 |
| その他 | MAMP ver 4.0 |
PHP開発環境(IDE)を考える
現在、主なPHP開発用に使用される無料で使えるIDEは
- NetBeans
- Eclipse
- Visual Studio Code(以下VSCode)
といったところが主なところでしょうか?
この中で、VS Codeはあくまでもエディタであり、正確にはIDEではありません。
とはいえ、デバッグ機能やGitサポート、タスク(頻繁に行う作業の自動化)が組み込まれているので、「コード編集→何らかのコンパイル/ビルド処理→デバッグ実行→コード編集→……→Gitリポジトリへのコミット/プッシュ」といったプログラマーが日常的に行っている作業を1つのウィンドウ内で完結させることができる優れものです。
VS Code内で統合ターミナル(PowerShell/bashなど)を開くことも可能となっているので、VS Code内でコマンドライン操作も行えるようになっています。
今回、PHP(特にLaravel)編集用にセットアップしてみたいと思います。
VSCodeとは
VS Codeの特徴としては次のようなことが挙げられます。
- クロスプラットフォーム
- 軽量/高速
- デバッグ機能を内蔵
- 標準で多数の言語をサポート
- IntelliSenseサポート
- Git機能サポート
- 拡張機能によるVS Code自体の機能や操作性の向上
- タスク機能
VS Codeはあくまでもエディタであり、IDEではありません。とはいえ、デバッグ機能やGitサポート、タスク(頻繁に行う作業の自動化)が組み込まれているので、「コード編集→何らかのコンパイル/ビルド処理→デバッグ実行→コード編集→……→Gitリポジトリへのコミット/プッシュ」といったプログラマーが日常的に行っている作業を1つのウィンドウ内で完結させることができる優れものです。
今回、PHP(特にLaravel)開発用にセットアップしてみたいと思います。
VSCodeのインストール
ダウンロードセンターからインストールプログラムをダウンロードし、実行します。
途中、エクスプローラにショートカットメニューを登録するための設定を行うタブページがありますのですべてチェックを入れると、標準のエディタとして使えるので後々便利です。
ファイルを選択して、右クリックして表示するサブメニューに「Open with Code」というコンテキストメニューが使えるようになります。
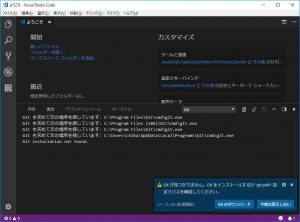
インストール後、VSCodeを起動すると、GITがインストールされていない旨の表示があるので、Gitのインストールを行います。
Gitのインストール後、VSCodeを再起動すると、このメッセージは表示されません。
Composerのインストール
PHPの開発には必須の「Composer」をインストールします。
ダウンロード先からダウンロードしてインストールプログラムを実行します。
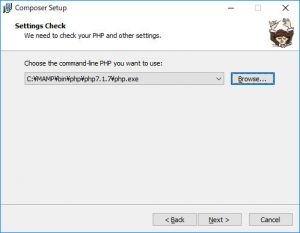
途中、PHP.exeの場所を指定してあげます。
MAMPのV4であれば、C:\MAMP\bin\php\php7.1.7\php.exeになります。
VSCodeの設定
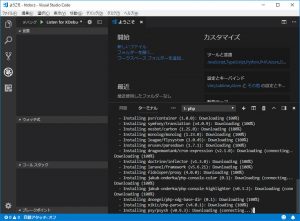
VSCodeを起動して、PHP用の拡張機能をインストールします。
とりあえず必要なものは
- PHPInteliSence
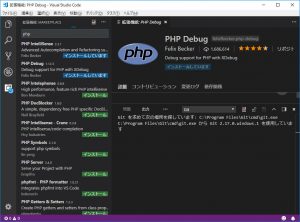
- PHP Debug
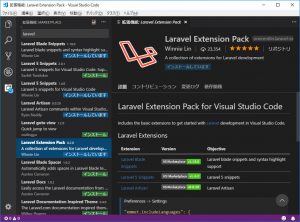
があれば十分ですが、Laravel用に「Laravel Extension Pack」を入れておきます。
細かなところは、使いながら覚えていくようにします。
XDebugの設定
前項で「PHP Debug」拡張機能をインストールしましたが、この機能を使うためには「xdebug」が必要です。
MAMPには、最初から「xdebug」がついています。
C:\MAMP\bin\php\php7.1.7\extフォルダの中を見てください。
「php_xdebug.dll」というファイルが見つかると思います。
php.iniファイルの編集
「php.ini」ファイルの場所を確認します。
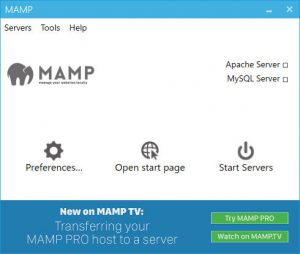
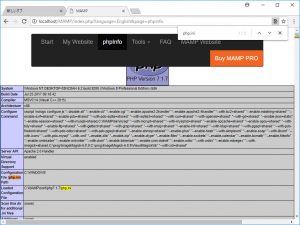
MAMPのメインメニューから「Open Start Page」を選択します
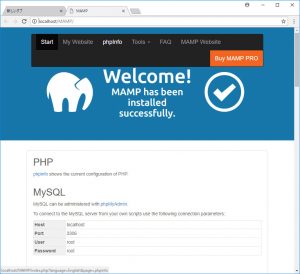
「スタートページ」の「phpInfo」を選択します
おなじみの膨大なデータが表示されます。
「php.ini」で検索すると「Loaded Configuration File」欄に
’C:\MAMP\conf\php7.1.7\php.ini’というのが確認できます。
VSCodeの「ファイル」「開く」メニューからこのファイルを開きます。
2か所編集します。
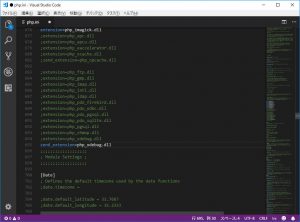
- 694行あたり

;extension=php_xdebug.dll zend_extension=php_xdebug.dll - 最終行

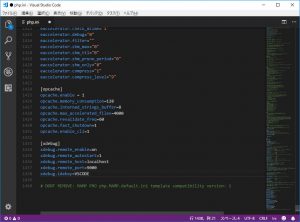
[xdebug] xdebug.remote_enable=on xdebug.remote_autostart=1 xdebug.remote_host=localhost xdebug.remote_port=9000 xdebug.idekey=VSCODE
私の環境では、この2か所の修正だけで正常にデバッグができました。
ここでMAMPメニューで「Stop Servers」-> 「Start Servers」としてウエブサーバーを再起動しておきます。
xdebugの確認
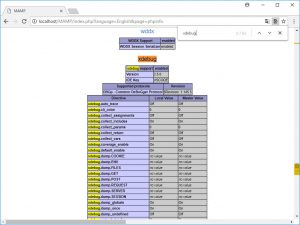
再度、「phpInfo」を起動します。
「xdebug」で検索すると
以前はなかった「xdebug」セクションが表示されるようになります。
とりあえずLaravelプロジェクトを作成してみる
VSCodeを起動して、「Ctrl」+「@」(表示メニューから統合ターミナル)でターミナルがデフォルトの”PowerShell”で開きます。
MAMPデフォルトの「Document Root」であるC:\MAMP\htdocs\フォルダに移動します。
PS C:\MAMP\htdocs> php -v
PHP 7.1.7 (cli) (built: Jul 25 2017 09:24:45) ( ZTS MSVC14 (Visual C++ 2015) x86 )
Copyright (c) 1997-2017 The PHP Group
Zend Engine v3.1.0, Copyright (c) 1998-2017 Zend Technologies
PS C:\MAMP\htdocs> composer -V
Composer version 1.6.5 2018-05-04 11:44:59
PS C:\MAMP\htdocs>それぞれのバージョンが表示されると思います。
いよいよLaravelのインストールです。
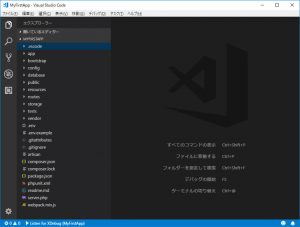
composer create-project --prefer-dist laravel/laravel MyFirstAppComposerでのLaravelインストールが終了したら、VSCodeの「ファイル」->「フォルダを開く」でできたばかりの「MyFirstApp」を指定します。
デバッグしてみる
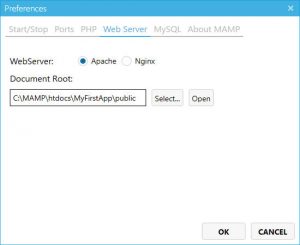
この時点で、MAMPのメインメニューの「Prefernces」で「Web Server」の設定でDocument Rootを”C:\MAMP\htdocs\MyFirstApp\public”に指定します。
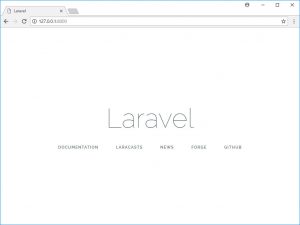
ブラウザを起動してアドレス欄に
localhost
と入力します。
VSCodeに戻ります。
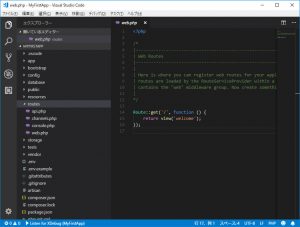
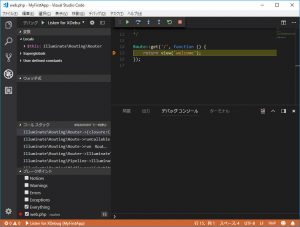
「routes/web.php」をクリックしてエディタで開きます。
15行目の行数が表示されている左側にマウスを合わせクリックします。
そうすると赤丸が表示されます。
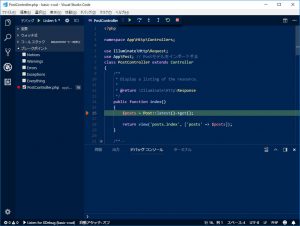
VSCodeをデバック(虫のマークをクリックする)ビューにします。
画面左上にある緑の三角をクリックします。
最初のデバック時には、選択する窓が開きますのでその中から「PHP」を選択してください。
ブラウザで「localhost」にアクセスしてみてください。
ブレークポイントで停止します。